Ruby on Rails 教程 (04)
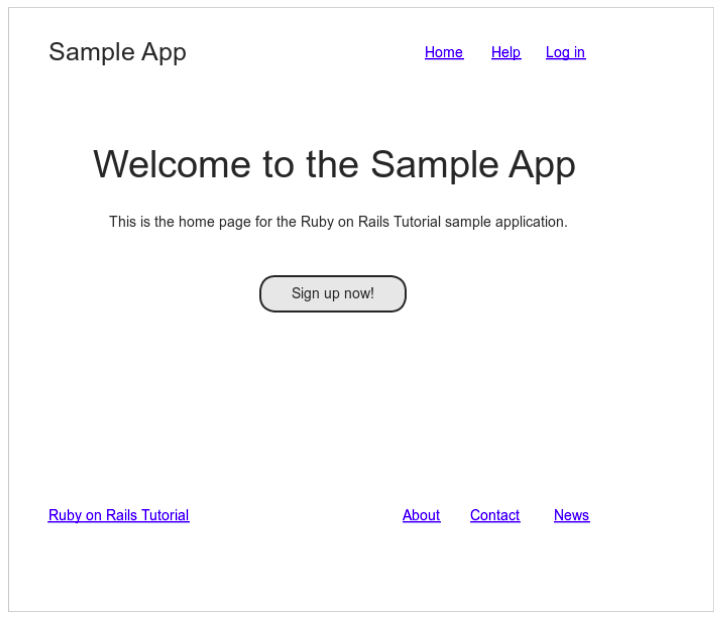
演示应用首页的构思图

网站导航
修改首页
- app/views/static_pages/home.html.erb
- image_tag 方法
添加Bootstrap
source 'https://ruby.taobao.org'
gem 'bootstrap-sass'
bundle install
touch app/assets/stylesheets/custom.css.scss
修改CSS
@import "bootstrap-sprockets";
@import "bootstrap";
/* universal */
body {
padding-top: 60px;
}
section {
overflow: auto;
}
textarea {
resize: vertical;
}
.center {
text-align: center;
}
.center h1 {
margin-bottom: 10px;
}
更多的CSS 1
/* typography */
h1, h2, h3, h4, h5, h6 { line-height: 1;}
h1 { font-size: 3em; letter-spacing: -2px; margin-bottom: 30px; text-align: center; }
h2 { font-size: 1.2em; letter-spacing: -1px; margin-bottom: 30px; text-align: center; font-weight: normal; color: #777; }
p { font-size: 1.1em; line-height: 1.7em; }
更多的CSS 2
/* header */
#logo {
float: left;
margin-right: 10px; font-size: 1.7em;
color: #fff; text-transform: uppercase; letter-spacing: -1px; padding-top: 9px; font-weight: bold;
}
#logo:hover {
color: #fff;
text-decoration: none;
}
局部视图
<!DOCTYPE html>
<html>
<head>
<title><%= full_title(yield(:title)) %></title>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
<%= csrf_meta_tags %>
<%= render 'layouts/shim' %>
</head>
<body>
<%= render 'layouts/header' %>
<div class="container">
<%= yield %>
</div>
</body>
</html>
添加底部导航局部视图(render 'layouts/footer')
底部样式
/* footer */
footer {
margin-top: 45px;
padding-top: 5px;
border-top: 1px solid #eaeaea; color: #777;
}
footer a { color: #555;}
footer a:hover { color: #222; }
footer small { float: left; }
footer ul { float: right; list-style: none; }
footer ul li { float: left; margin-left: 15px; }
Asset Pipeline
- 静态资源文件夹
- 清单文件
- 预处理器引擎
SASS 嵌套
.center {
text-align: center;
h1 {
margin-bottom: 10px;
}
}
#logo {
&:hover {
color: #fff;
text-decoration: none;
}
}
SASS 变量
$light-gray: #777;
h2 {
color: $light-gray;
}
footer {
color: $light-gray;
}
修改布局中的链接
<%= link_to "About", '#' %>
<%= link_to "About", about_path %>
Rails.application.routes.draw do
root 'static_pages#home'
get 'help' => 'static_pages#help'
get 'about' => 'static_pages#about'
get 'contact' => 'static_pages#contact'
end
课后练习
- 按本课程做一次